안녕하세요. 디지토이입니다. 비주얼 스튜디오 코드를 사용하시는 분들 중에 간단한 HTML 문서 작업 중 <header> 안쪽에 CSS를 넣어 페이지를 꾸미시는 분들도 있지만 큰 작업을 하실 때는 CSS파일을 따로 만들고 HTML에서 CSS파일을 불러와 분할 작업을 하시는 분들도 있습니다. HTML 문서의 <header> 안에서 작업하실 때는 HTML과 CSS를 동시에 볼 수 있어 편할 수 있지만 CSS파일을 따로 분류하여 작업할 경우 코딩 작업 중간중간에 파일을 이동할 때 여간 답답하긴 합니다.
CSS PEEK는 이런 코딩 작업에서 간단한 단축키로 파일을 왔다 갔다 하는 기능을 부여해주며 단순히 비주얼 스튜디오 코드의 확장팩 설치로 이런 고민이 해결됩니다. 아래의 이미지 순서를 따라 설치방법을 차근차근 짚어 볼게요!

CSS PEEK 설치방법

1. 위 사진과 같이 비주얼 스튜디오 코드 화면의 왼쪽 메뉴에 보시면 4각형 네 개가 모여있는 아이콘이 있습니다. 이 아이콘을 클릭해주세요.

2. 화면 상단에 마켓플레이스의 검색이 가능한 검색창이 있습니다. 여기에서 CSS PEEK를 검색하시면 해당 확장팩이 검색됩니다. 검색된 리스트의 오른쪽 하단에 "설치" 버튼이 보이시죠. 요놈을 클릭!

3. 설치중입니다. 당연한 거지만 최초 설치 시에는 최신 업데이트된 버전으로 설치가 진행됩니다.

4. 설치 마무리가 되면 HTML 문서 내에서 class의 속성에 마우스를 올리시고 Ctrl 키를 누르시면 위 사진과 같이 작은 팝업과 함께 해당 class에 사용된 내용이 보입니다. 이상태에서 class속성에 클릭까지 해주시면 바로 class의 해당 속성으로 이동합니다.
CSS PEEK 적용이 안될때
자. 이 포스트의 핵심이죠. CSS PEEK 설치를 했지만 적용이 안된다는 포럼 글도 많고 정확한 해답 내용을 찾지 못하신 분들도 많을 거라 생각합니다. 저도 종일 해답을 찾지 못하고 Stackoverflow 사이트에서 약간의 힌트를 얻어 적용해보았는데 바로 해결이 되어 여러분들에게도 공유해드리고자 합니다.

1. 일단 비주얼 스튜디오 코드에서 확장팩 메뉴를 열고 설치된 CSS PEEK를 찾고 위 사진과 같이 리스트 오른쪽 밑에 작은 톱니바퀴 아이콘을 클릭 후 "다른 버전 설치"를 클릭합니다.

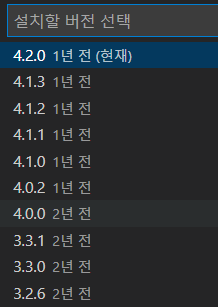
2. 위 사진과 같이 설치 가능한 버전이 나열됩니다. 여기에서 저는 다 설치해본 것은 아니지만 4.0.0 버전으로 다운그레이드 했으며 다운그레이드 설치 후 비주얼 스튜디오 코드를 다시 실행해주시면 되고 이제 정상적인 CSS PEEK 기능을 사용하실 수 있을 겁니다.
## 혹시나 그래도 적용이 안되신다면 위아래의 버전으로 다시 업그레이드 다운그레이드 해보시면 좋을 것 같습니다.
마치며...
좀 더 구체적인 해결 방법은 아니었지만 위 방법을 적용해보시고 해결이 되셨다면 잠시 시간을 내시어 해결된 후기를 남겨주시면 다음 방문자분들에게도 큰 도움이 될 것 같습니다. 긴 글 읽어주셔서 감사합니다~





최근댓글